box-sizing: border-box;
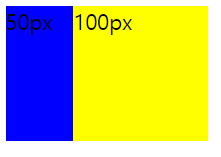
가령 CSS하다보면 이런 문제가 있습니다. div에 100px값을 줬다고 해봅시다. 그런데 이때 padding을 50px을 주면 전체 길이가 100px로 유지되는것이 아니라 padding값이 원래길이에 더해져서 늘어지기만 합니다.


이유는 div에 width값을 100을줬으면 CSS는 이를 유지하는방향으로 선택합니다. 그래서 div박스는 늘어나게 됩니다. 따라서 해결하기 위해서는 아래와 같은 코드를 삽입해줘야합니다.
div {
box-sizing: border-box;
}
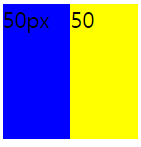
이렇게 되면 패딩 값이 늘어나도 전체 div박스의 크기는 유지가 됩니다. 즉 div에 width값을 줄때는 컨텐트의 width값이지만 box-sizing에게 border-box값을 주게 되면 width값은 전체 border를 기준으로 하게 됩니다. 그래서 패딩값이 늘면 컨텐드 값이 줄겠죠? 하지만 border의 크기는 그대로일테니 원래 의도했던 박스의 크기가 유지되는겁니다.

'HTML-CSS > CSS' 카테고리의 다른 글
| CSS Media Queries (0) | 2021.03.21 |
|---|---|
| CSS Animation (0) | 2021.03.21 |
| CSS transform (0) | 2021.03.21 |
| CSS transition (0) | 2021.03.21 |